CSS 띄움을 이용한 레이아웃

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="layout.css" />
</head>
<body>
<div>
<h1>오늘의 주인공</h1>
<img src="/2023-09-27/img/강아지.jpg" alt="강아지" /><br />
<p>
강아지 너무 귀엽다 <br />
이 강아지는
<span style="font-size: 100px">귀여워!!!!</span>
멍멍!!!!! 세상에나 모든 사람들이 이 강아지를 좋아해~
</p>
</div>
</body>
</html>
css
img {
width: 200px;
height: 300px;
}
이제 장난 그만하고!!!!!!!!
🍗수정된 css
img {
width: 200px;
height: 300px;
float: left;
/* 오른쪽에다가 여백을 부여한다 */
margin-right: 20px;
}

이런식으로 띄움이 가능하다. 신기하구먼

img {
width: 200px;
height: 300px;
float: both;
/* 오른쪽에다가 여백을 부여한다 */
margin-right: 20px;
}
float: both; 를 이용한 부분

#box로도 바로 자동완성이 됩니당~!
CSS의 Clear활용
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>
<div id="box4">box4</div>
<div id="box"></div>
html에서 박스를 만들고
css에서
div {
padding: 20px;
margin: 10px;
}
을 만들기 (이렇게 구분하는 과정)
#box1 {
background-color: antiquewhite;
float: left;
}
#box2 {
background-color: antiquewhite;
float: left;
}
그다음 박스에 배경색을 입힌다.

만약 플러팅이 없으면
#box1 {
background-color: antiquewhite;
/* float: left; */
}
#box2 {
background-color: antiquewhite;
/* float: left; */
}

padding하고 margin값이 있었는데 플러팅을 사용한다면 그 크기를 유지하면서 배치하게 된다.
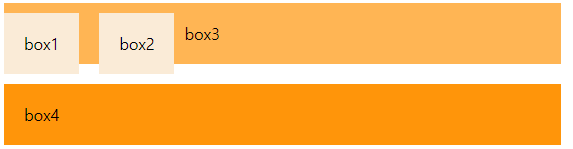
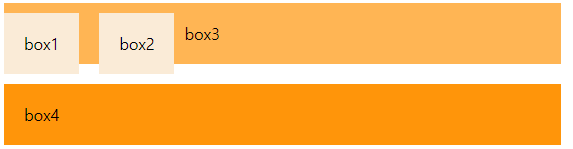
box3에서 플러팅 안하고 그냥 백그라운드 하면
#box3 {
background-color: rgb(255, 181, 84);
/* float: left; */
}

#box4 {
background-color: rgb(255, 149, 10);
/* float: left; */
}

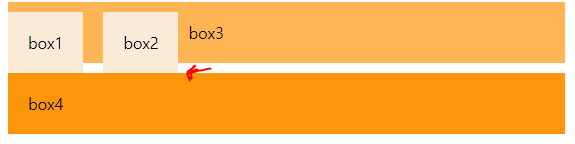
#box3 {
background-color: rgb(255, 181, 84);
clear: left;
}
#box4 {
background-color: rgb(255, 149, 10);
clear: left;
}

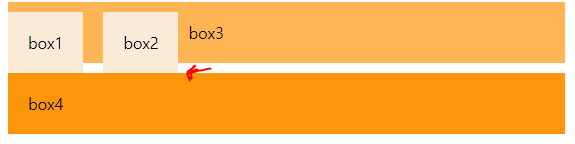
클리어를 하면 플러팅에 대한 게 영향을 받지 않고 띄움이 된다.

이게 정상적인데 <div>안에 묶어놔서 위에처럼 되어 있었당..ㅎ..
클리어를 하지 않으면 붙어있다.
#box4 {
background-color: rgb(255, 149, 10);
/* clear: both; */
}

1,2번이 떠있고 겹치지 않게 하단에 차례대로 나오게 하려면 clear를 사용한다. (clear에 대한 활용을 하였다.)
더보기
레이아웃 설정할 때 또는 요소 설정할 때 이 박스 모델이라는 개념이 들어가 있었고, 그 박스들은 배치할 때 플렉스라는 기능을 이용해서 정렬함
띄움도 배치랑 정렬이랑 크게 다르지 않음
띄움같은 경우는 박스 주변으로 글자가 배치가 되거나 이미지 주변으로 글자가 배치 된다.
<책에 없어서 메모해놓기!>
float의 속성에 해당하는 값을 왼쪽, 오른쪽에 띄워 주겠다. 라는 의미.
내가 애를 어느 쪽에도 배치 않겠다고 하면 좌우 어느쪽에서도 배치하지 앟ㄴ겠다고 지정하면 된다.
교재에 없기때문에 mdn에 가서 레이아웃 > floats를 상세히 확인해보자.
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Floats