import React from "react";
function Book(props) {
return (
<div>
<h1>{`이 책의 이름은 ${props.name}입니다.`}</h1>
<h2>{`이 책은 총 ${props.numOfPage}페이지로 이뤄져 있습니다.`}</h2>
</div>
);
}
export default Book;
import React from "react";
import Book from "./Book";
function Library(props) {
return (
<div>
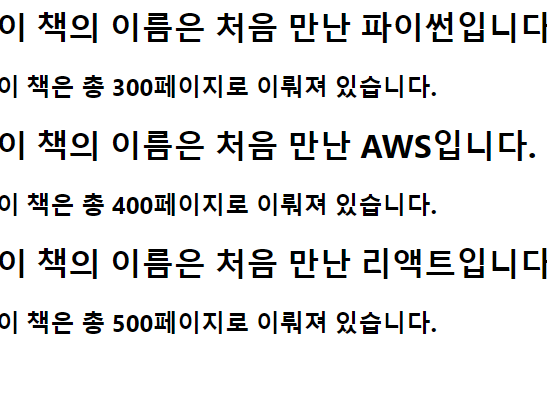
<Book name="처음 만난 파이썬" numOfPage={300}></Book>
<Book name="처음 만난 AWS" numOfPage={400}></Book>
<Book name="처음 만난 리액트" numOfPage={500}></Book>
</div>
);
}
export default Library;
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
// import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './chapter_03/Library';
//import Clock from './chapter_04/Clock';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Library />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();

'프론트엔드 > React' 카테고리의 다른 글
| 훅을 사용한 컴포넌트 개발 (수용인원) (0) | 2024.02.02 |
|---|---|
| 리액트로 쇼핑몰 만들기 (1) | 2024.01.29 |
| State (0) | 2024.01.29 |
| 엘리먼트 렌더링 버전 차이로 생긴 오류와 해결 (0) | 2024.01.12 |
| 리엑트 시작하기 (React) (0) | 2024.01.12 |
