1fr 는?
화면 사이즈에 따라서 1:1비율로 확대해라. 라는 뜻~~~~!
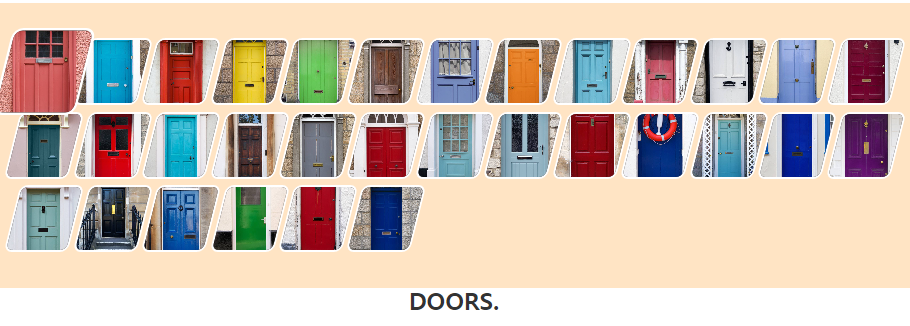
.doors {
/* display: flex;
flex-wrap: wrap; */
display: grid;
grid-template-columns: repeat(auto-fit, minmax(80px, 1fr));
justify-content: center;
/* max-width: 660px; */
background-color: bisque;
margin: auto;
padding: 40px 20px;
}
/* max-width: 660px; */
이게 화면을 고정 시키는 부분임!

위의 CSS를 활용하면! 이렇게 화면에다가 꽉 채움!!
다른 방법으로도 이런 문을 만들 수 있다는 것을 알 수 있다.
그리드로 이용한 방법.(2차원적)
그릴드가 행과 열로 고정된 값이 나옴 > 3개의 컬럼이었다면 그 빈 공간들로 그걸로 되어 있기 때문에 영역이 가운데로 오게는 하면 안돼 그러니까 auto-fill 빈공을 채워라는걸로 알면 된다.
grid-template-columns: repeat(auto-fill, minmax(80px, 1fr));
minmax(80px, 1fr)); 여기에 숫자가 들어가야지 사진처럼 된다. 숫자를 넣지 않으면 세로로 한줄 쭉 나옴!
'프론트엔드 > HTML' 카테고리의 다른 글
| box-sizing 요소의 크기를 계산하기 위한 기준을 지정할 때 사용되는 속성 (0) | 2023.10.26 |
|---|---|
| position 속성의 기본값은 static 이다. (0) | 2023.10.26 |
| grid 활용법 (0) | 2023.10.25 |
| CSS 띄움을 이용한 실습 (0) | 2023.10.25 |
| CSS 띄움을 이용한 레이아웃 + CSS clear의 활용 (0) | 2023.10.25 |
