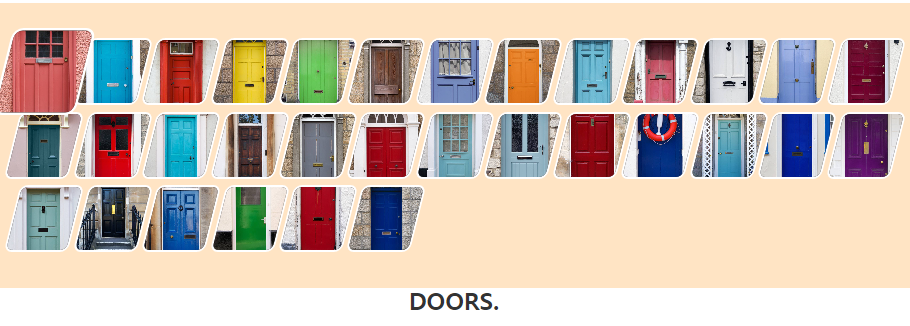
1fr 는? 화면 사이즈에 따라서 1:1비율로 확대해라. 라는 뜻~~~~! .doors { /* display: flex; flex-wrap: wrap; */ display: grid; grid-template-columns: repeat(auto-fit, minmax(80px, 1fr)); justify-content: center; /* max-width: 660px; */ background-color: bisque; margin: auto; padding: 40px 20px; } /* max-width: 660px; */ 이게 화면을 고정 시키는 부분임! 위의 CSS를 활용하면! 이렇게 화면에다가 꽉 채움!! 다른 방법으로도 이런 문을 만들 수 있다는 것을 알 수 있다. 그리드로 이용한 방법.(2..